Published: 1/5/2022 | Views: 3809 | Author: Star | Category: Design SEO | Tag: EC Engine
Images are an important part of web pages, and their formatting, size, title (Alt tags), and lazyload settings directly impact the page's performance and the user's browsing experience. If the page is too slow to open, users may close the page, resulting in a loss of website traffic. Therefore, image SEO is also a checklist for Google Optimizer's daily work.
PageSpeed Insights (https://pagespeed.web.dev/) is Google's official webpage speed measurement tool.
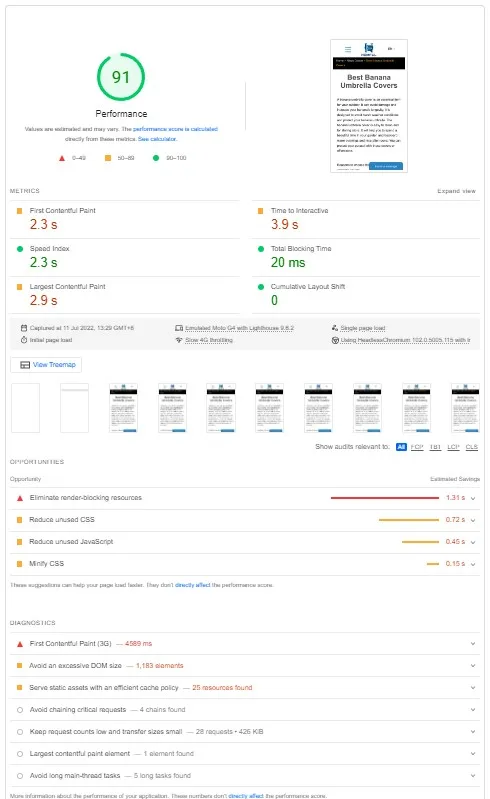
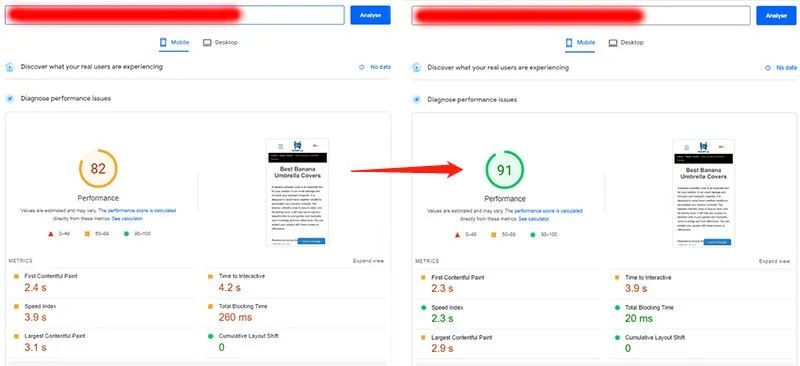
In EC-Center, as long as the website does not have any special effects, almost all webpage speed tests can reach more than 90 points (mobile terminal) after SEO optimization.For example, the picture below is a comparison between before and after we optimize the image.

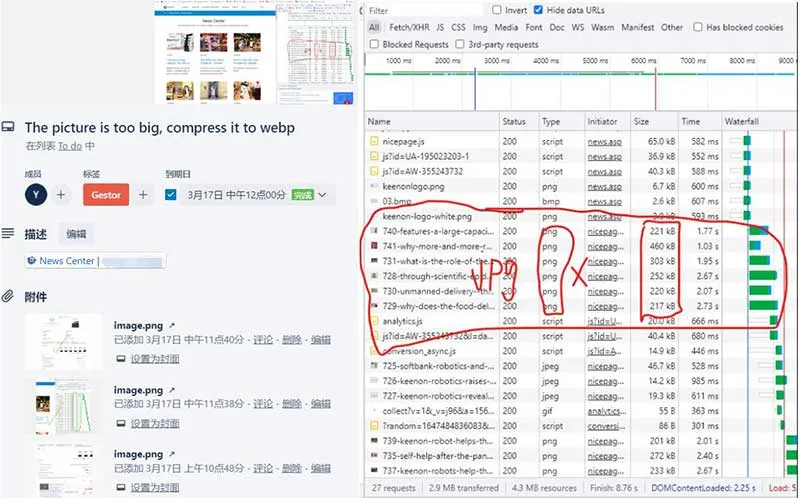
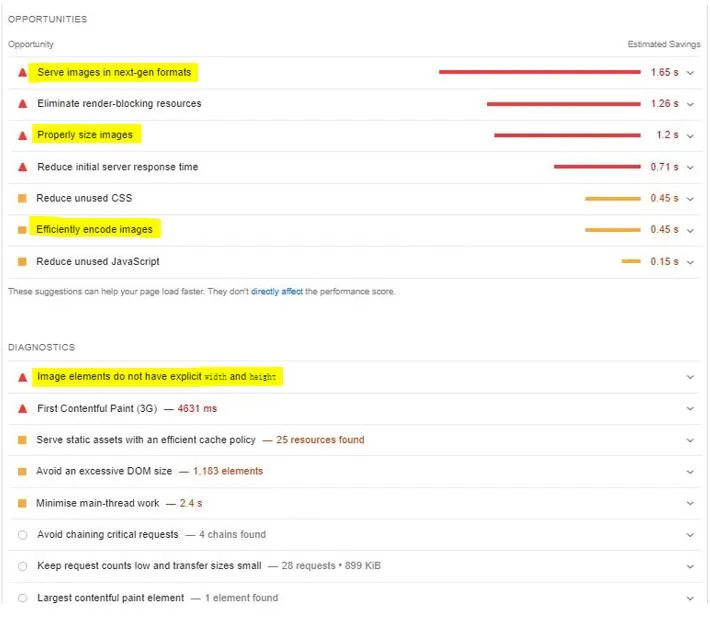
Below the speed measurement results, you can see which elements are "slowing down." Let's look at the yellow part of the icon one by one. There are four common problems with pictures.



So you can use PageSpeed Insights to test your own website according to the above steps, optimize the image and improve the speed of the page.
Here are some EC Center Blogs related to this post. If you find these blogs interesting, you may be interested in contacting EC Center to request access to out Blog Mailing Lists. These are made available to existing customers and registered users.
If you would like a free SEO analysis of your website or would like to know more about EC Center Suzhou and our services please contact us below. We will reply to you within 24 hours.